- CSS Grid’e (Izgara) Giriş
- CSS Grid Özellikleri
- fr birimi
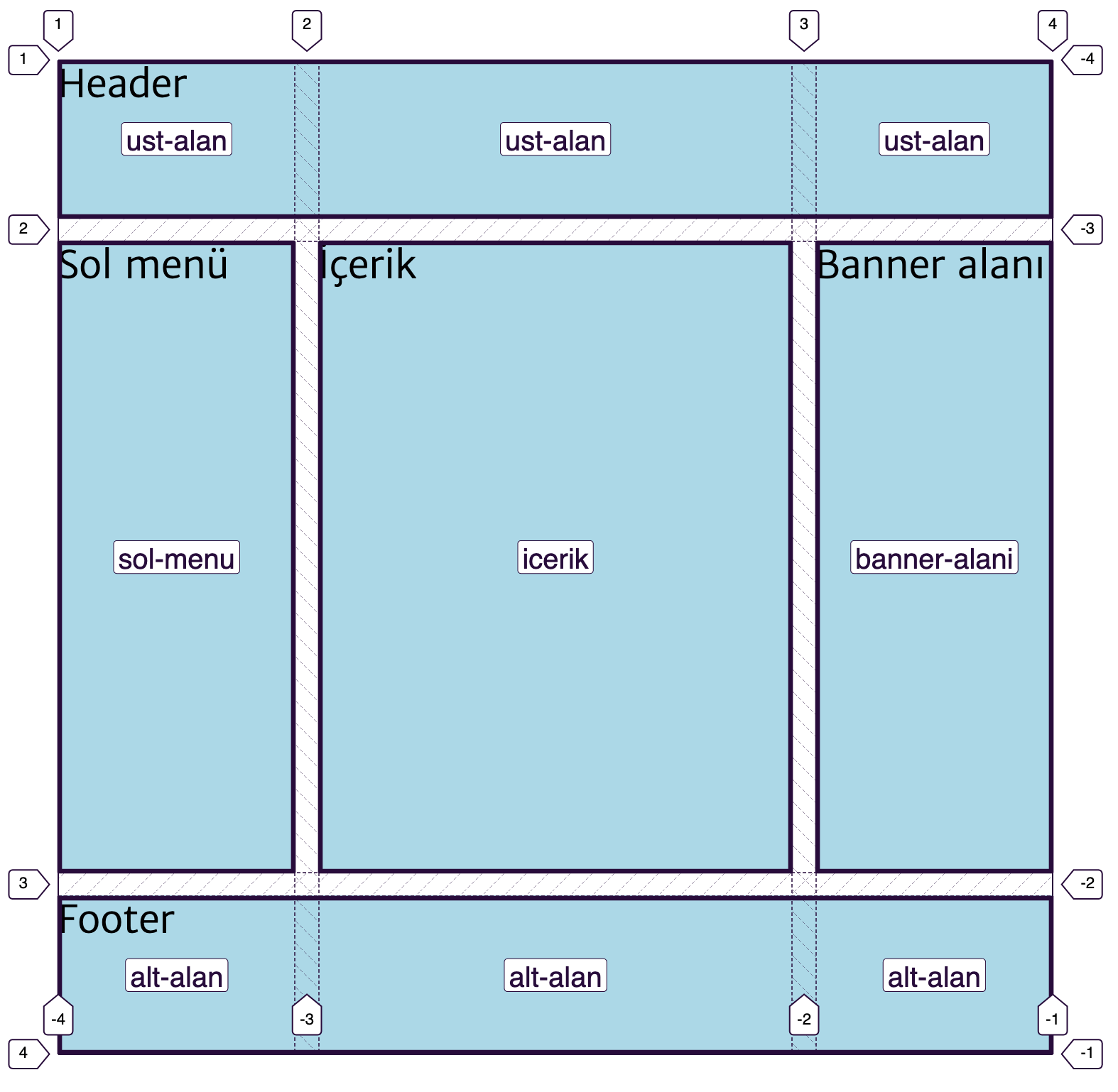
- CSS Izgara çizgi isimlendirmesi ve kullanımı
- Sayfa planlama sihirbazı grid-template-areas
- Explicit(belirlenmiş) ve implicit(belirlenmemiş) grid ögeleri
- CSS minmax işlevsel değeri
- repeat() işlevi, auto-fill ve auto-fit değerleri
- CSS Grid öge özellikleri
- Grid hizalama ve sıralama işlemleri
- CSS Grid kısayolları - grid-template ve grid
- CSS grid ile ögeleri üst üste bindirme
CSS grid yazılarımızın 13.sindeyiz. Buraya kadar sizlere grid teorisi hakkında bilgi vermeye çalıştık. Bu yazımızdaysa grid kodlarken yararlanabileceğimiz araçlardan bahsedeceğiz.
Grid yazılarımızın ilkinden itibaren 17 adet tanımın olduğunu ve bu nedenle öğrenme eğrisinin daha yüksek olduğunu söylemiştik. Nasıl daha kolay öğreniriz ve uygularız için birkaç araç var bu yazımızda.
Bu yazıyı 3 başlık altında inceleyeceğiz.
- Tarayıcı geliştirme araçlarında grid
- Grid özelliklerinin hepsinin bir arada olduğu kopya kağıtları
- Grid özelliklerini pekiştirmek için yapılan oyunlar
Bu araçların hepsinde grid tanımlarının çokluğu nedeniyle hangi özellik hangi amaçla kullanıldığını hatırlayamamamız nedeniyle çıkmıştır. CSS grid özellik bilinirliğini arttırmaya yarar. Ama en önemlisi olan tarayıcıların grid araçlarıdır ki bize grid kodlarken, düzenleme yaparken ve hataları bulup çözerken çok büyük yardımı olur.
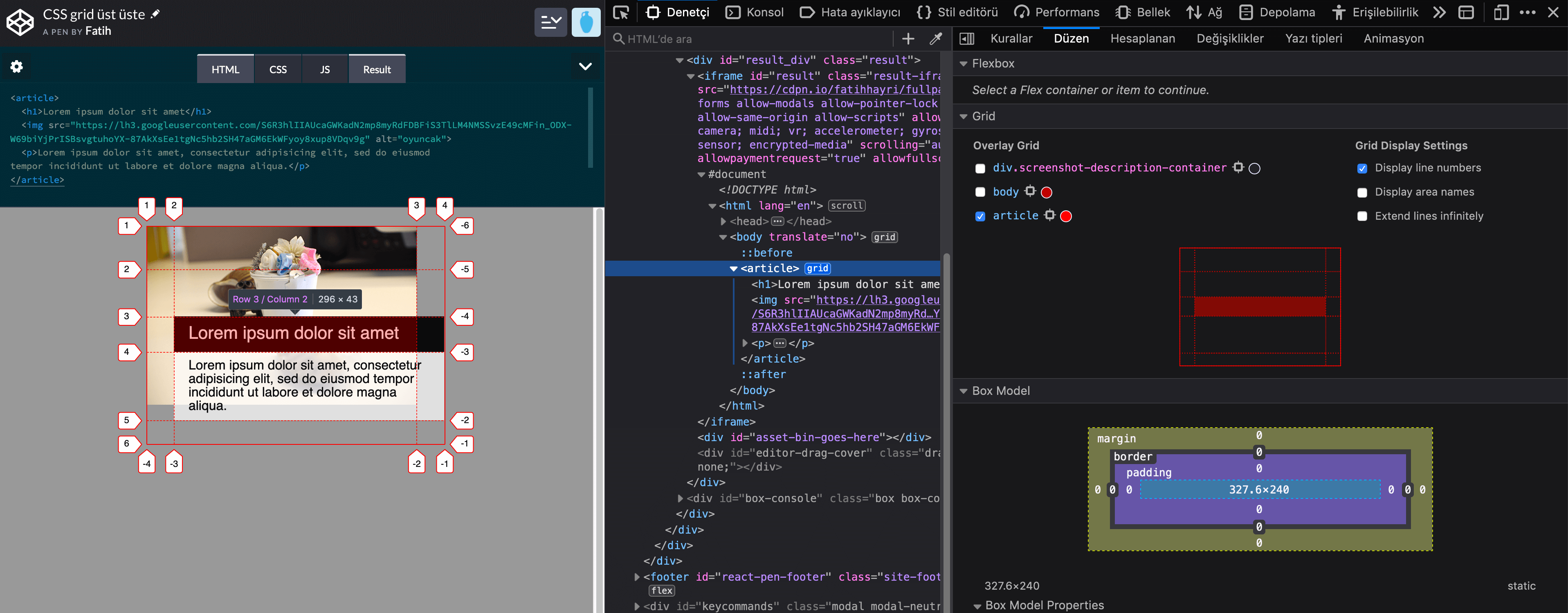
Tarayıcı geliştirici araçlarında grid
Bu başlık önemli. Geliştiriciler olarak hayatımız tarayıcılar ve tarayıcı geliştirme araçlarıyla geçmektedir. Kod yazarken geliştirici araçlarından yararlanıyoruz. Peki CSS grid kullandığımızda bu araçlar bize nasıl bir avantaj sağlıyor? Firefox burada diğer tarayıcılara fark atıyor, Firefox’un grid için geliştirilen araçları çok kullanışlı.
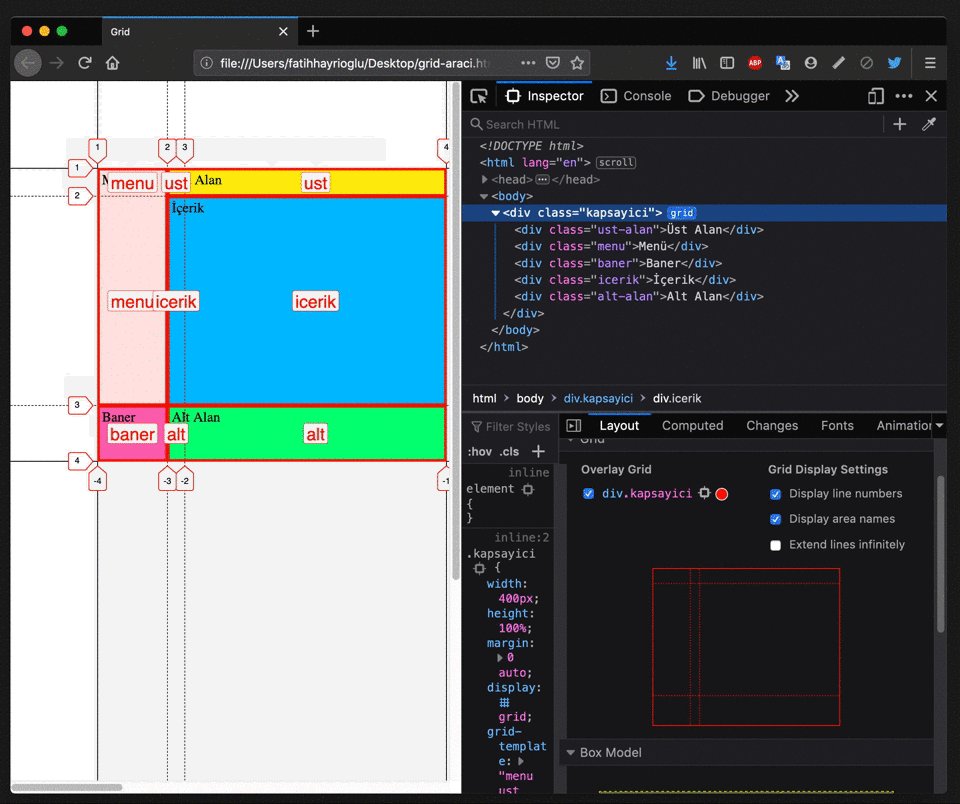
Firefox grid aracıyla düzenleme yapma, değişiklik yapma, hata ayıklama işlemlerini yapmak çok kolay.

- Grid alanını görünür hale getirir.
- Grid satır çizgilerini gösterir. Rakamlarını ve isimlerini gösterir.
- Grid çizgilerinin renklerini değiştirme imkanıyla görünürlüğünü arttırma imkanı sağlar.
- Grid kısayolarının açık hallerini gösterir.
- Grid tanımlarının otomatik tamamlamayla hatırlamamızı ve kodlamamızı kolaylaştırır.
- Tanımlı ve tanımsız alan farkını gösterir.
- Grid gibi subgrid’leri de gösterir.
grid görüntüleme
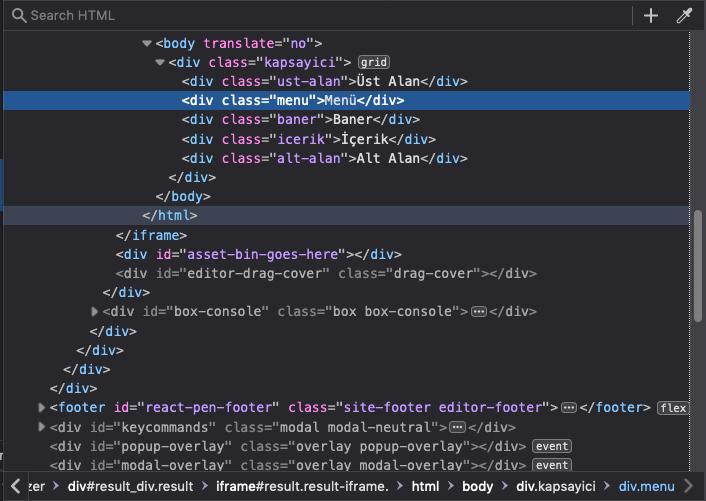
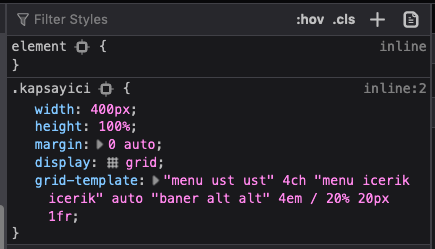
Grid alanını görüntülemek için 2 seçeneğimiz var.

HTML panelinden ilgili elemanın yanında görünen grid yazısını tıklayarak ya da CSS rule panelinden ilgili seçicinin yanındaki ızgara ikonuna tıklayarak görebiliriz.

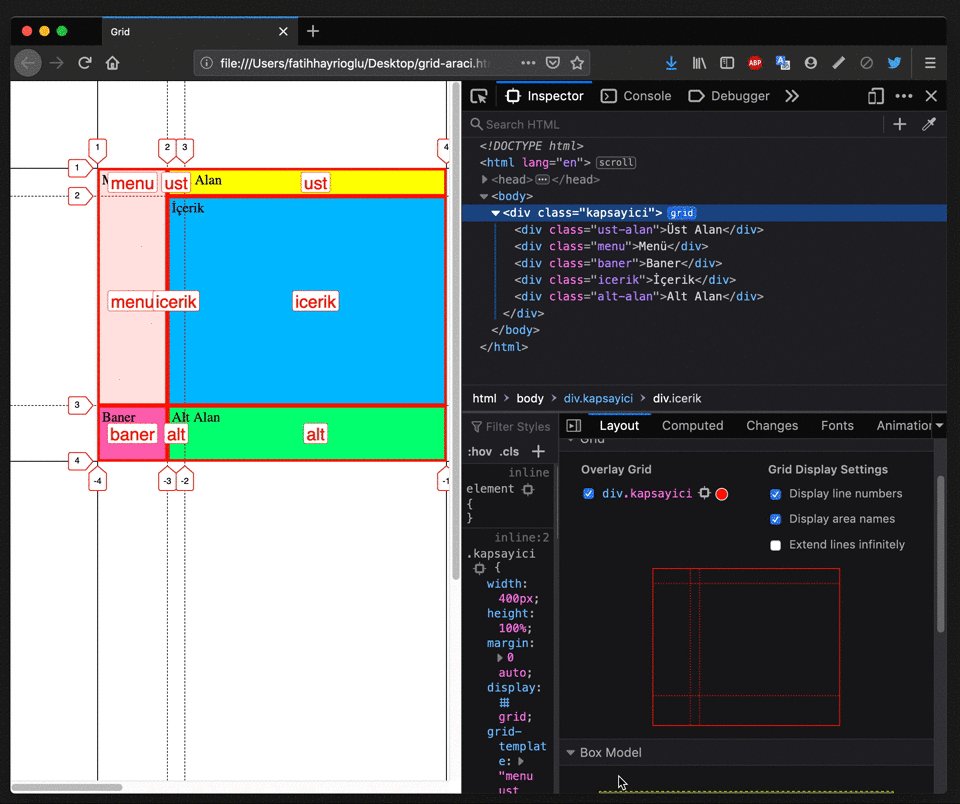
ızgara çizgileri görünür.

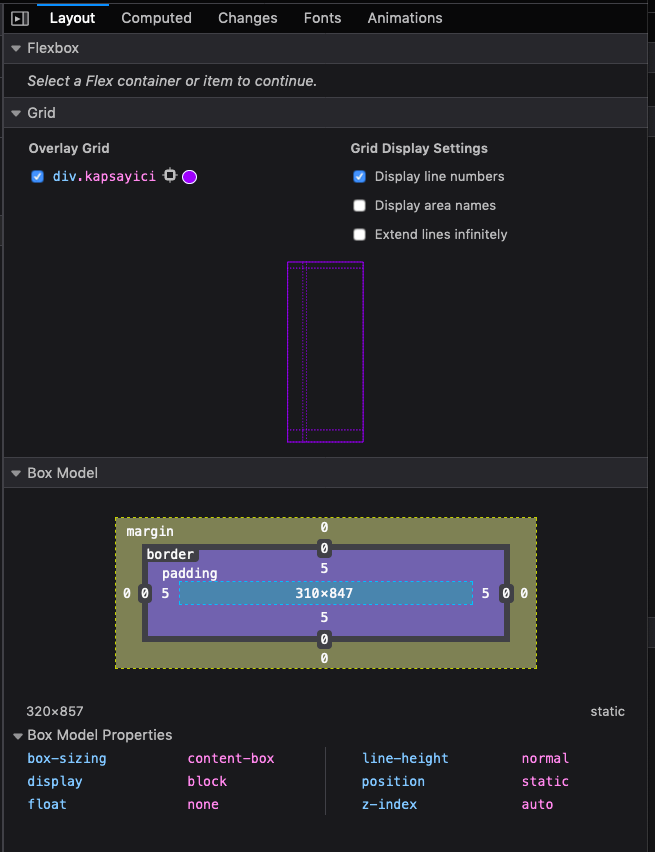
grid paneli

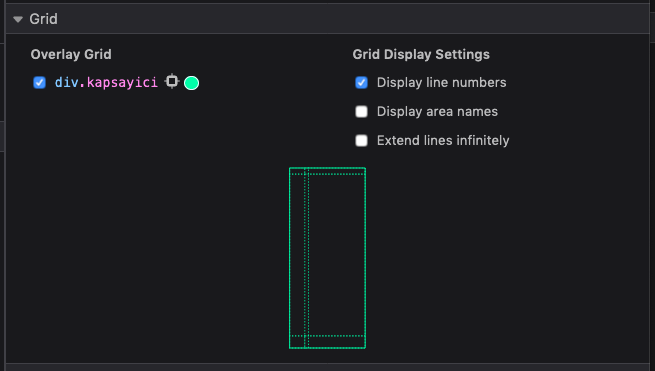
Layout içine yerleştirilen grid panelinde sayfadaki tüm gridler gösterilir.

Overlay grid başında işaret kutuları olan grid tanımlarını gösterir. Baştaki işaret kutularının işareti klenip kaldırılarak hangi elemanı etkilediği görülebilir.

Grid Display settings
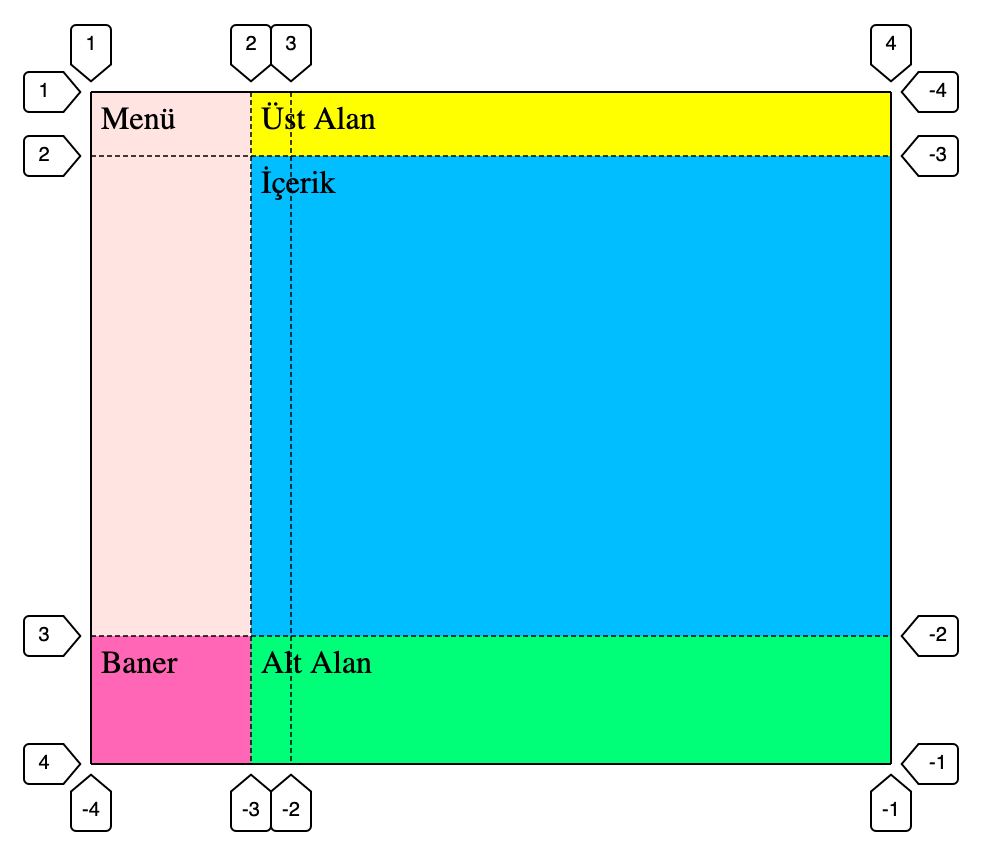
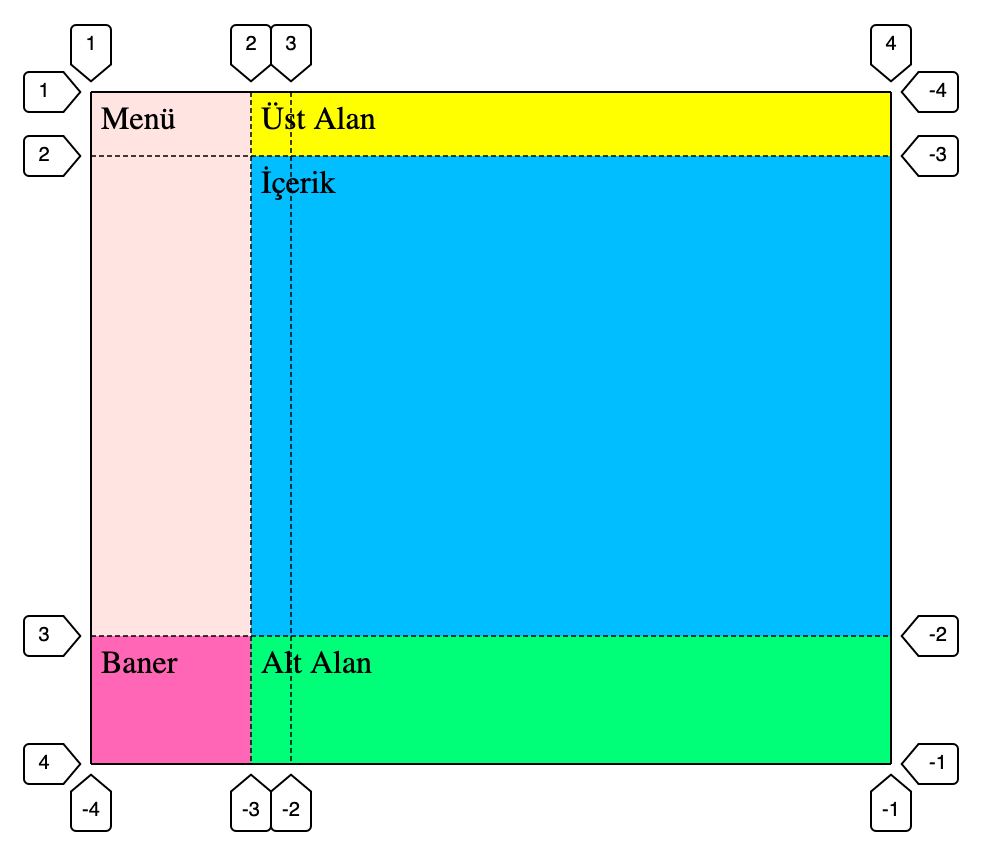
- Display line number: grid ögelerini konumlandırmak için kullandığımız satır numaralarını göstermek için

- Display area name: grid ögeleri tanımlarında satır veya kolon numaraları kullanıldığı gibi bizim belirlediğimiz isimler de kullanılabilir. Eğer isim kullanıyorsak bu alan ile gösterip gizleyebiliyoruz.

- Extend lines infinitely: Başlagıç değeri olarak sadece grid içindeki çizgilerin gösterimi yapılırken bu işaret seçilrse çiiler sayfa boyunca gösterilecktir.
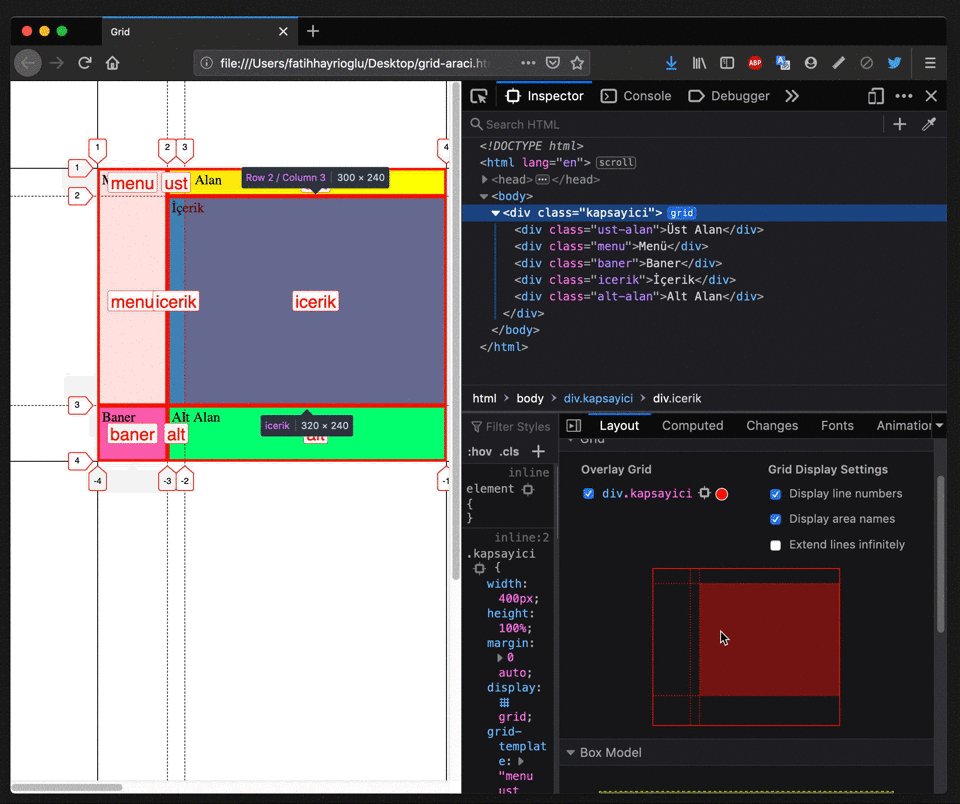
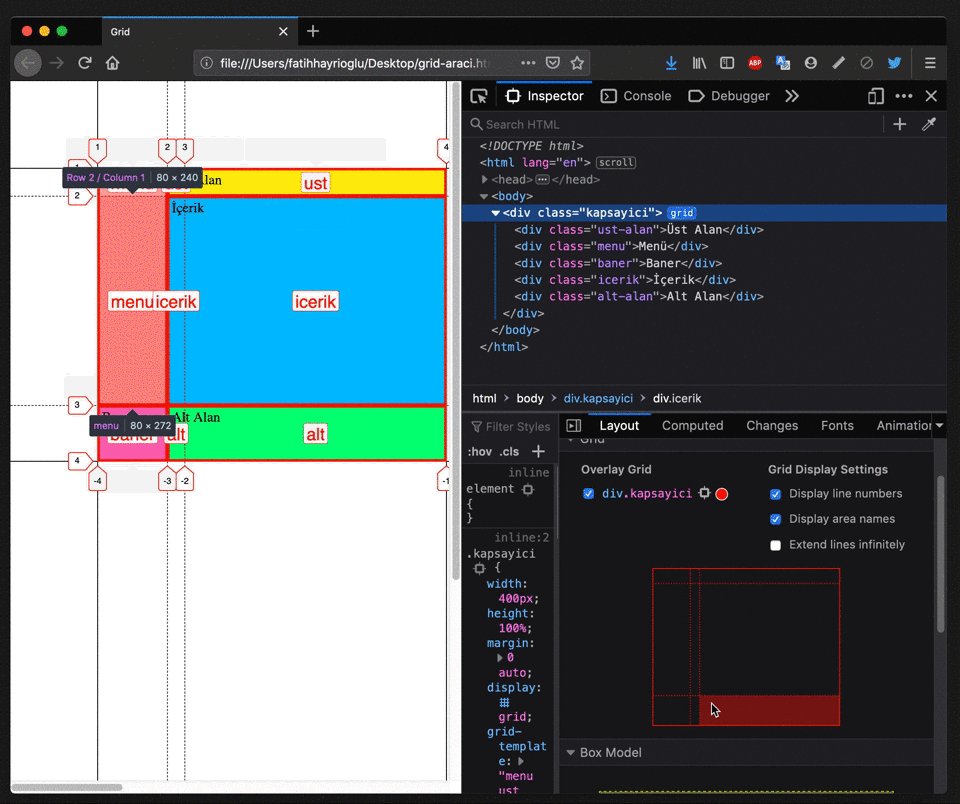
- Mini grid view: Seçilen grid elemanın öngörünüm olarak gösterilir. Grid ögeleri üzene geldiğimizde sayfadaki karşılıkları ön plana çıkacak şekilde görünür.
Aşağıdaki hareketli gif bize mini grid görünümünü daha iyi açıklayacaktır.

Chrome için Gridman eklentisi var ama Firefox’un grid aracının çok gerisinde.
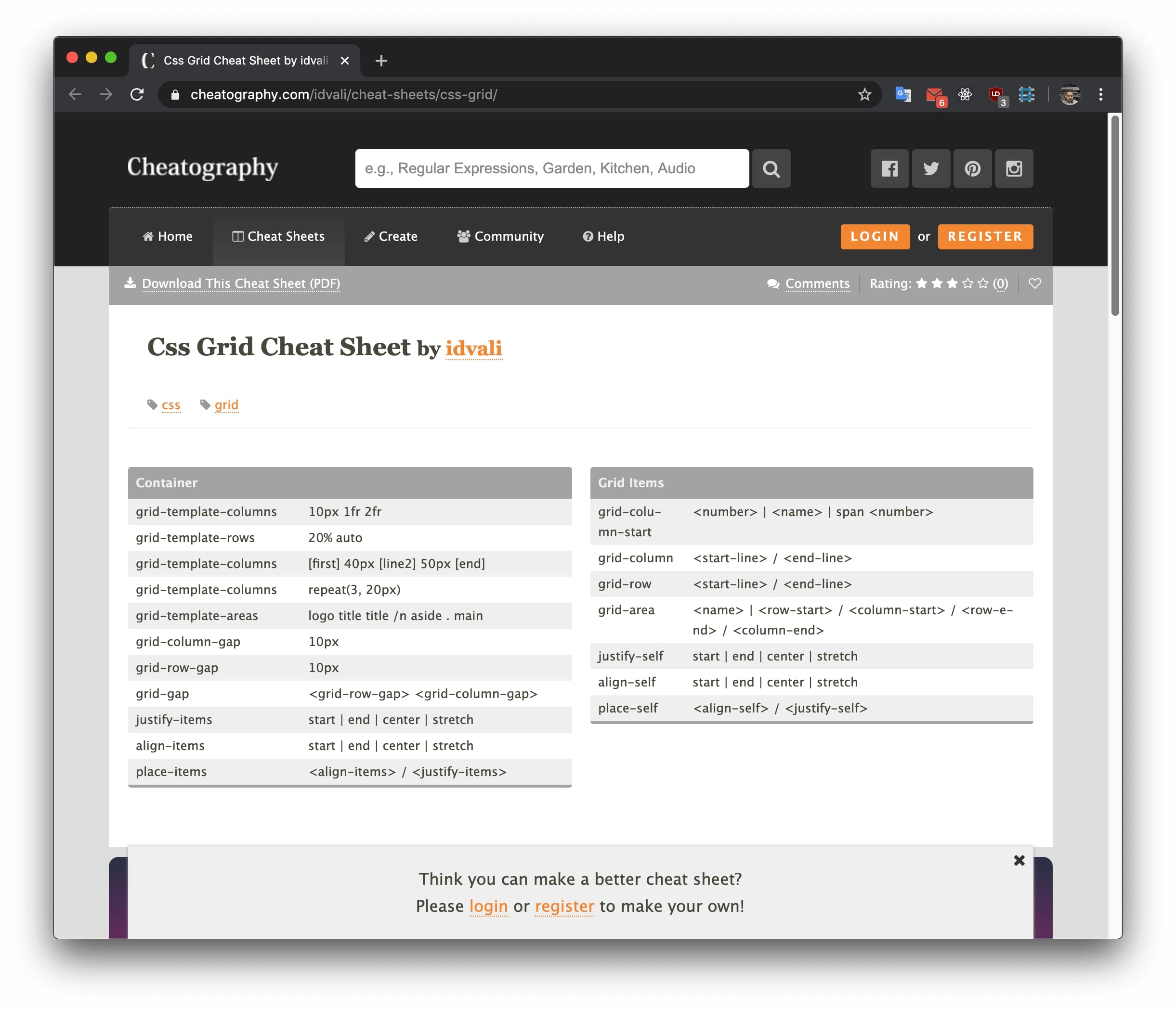
Grid özellik listeleri
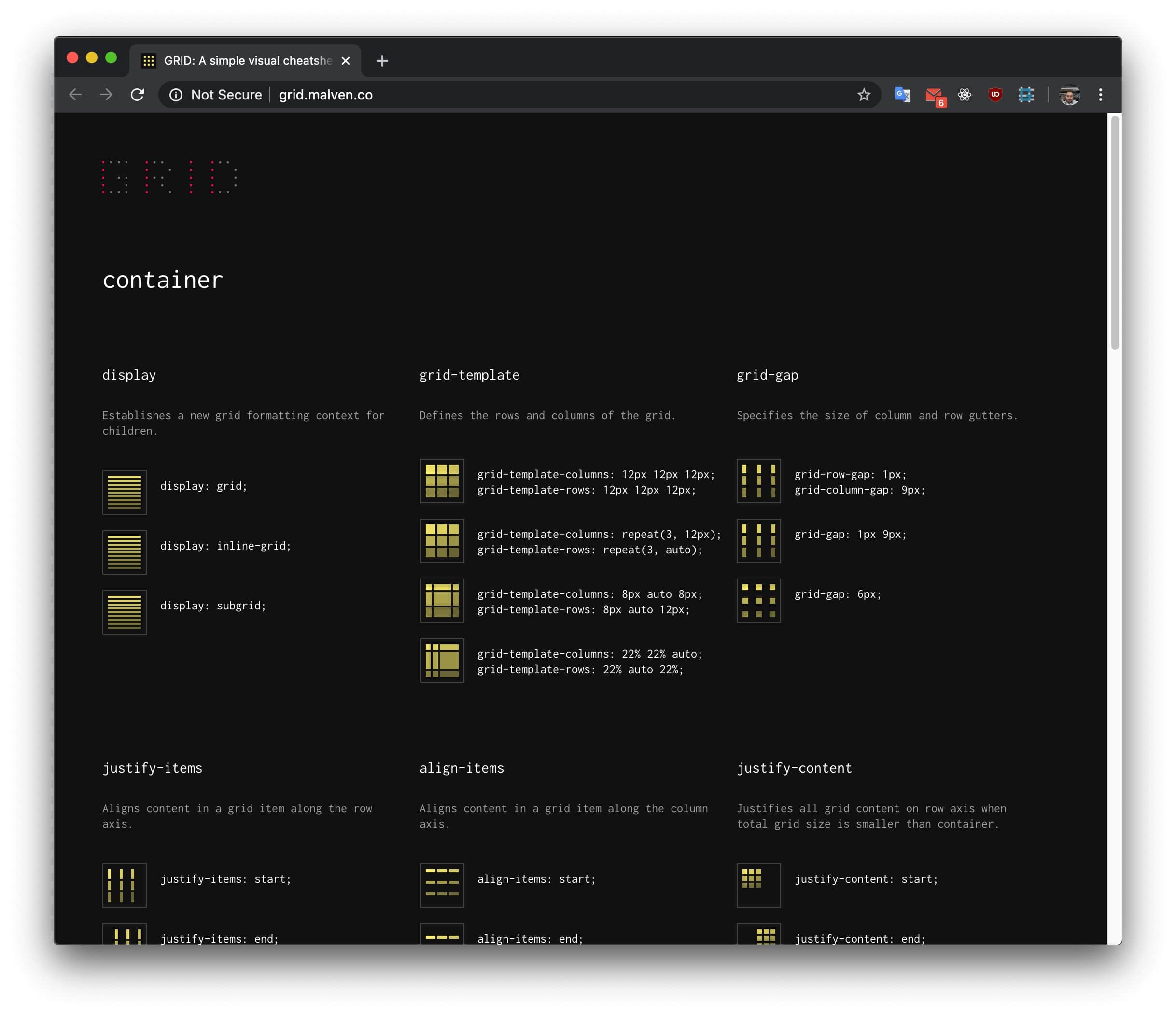
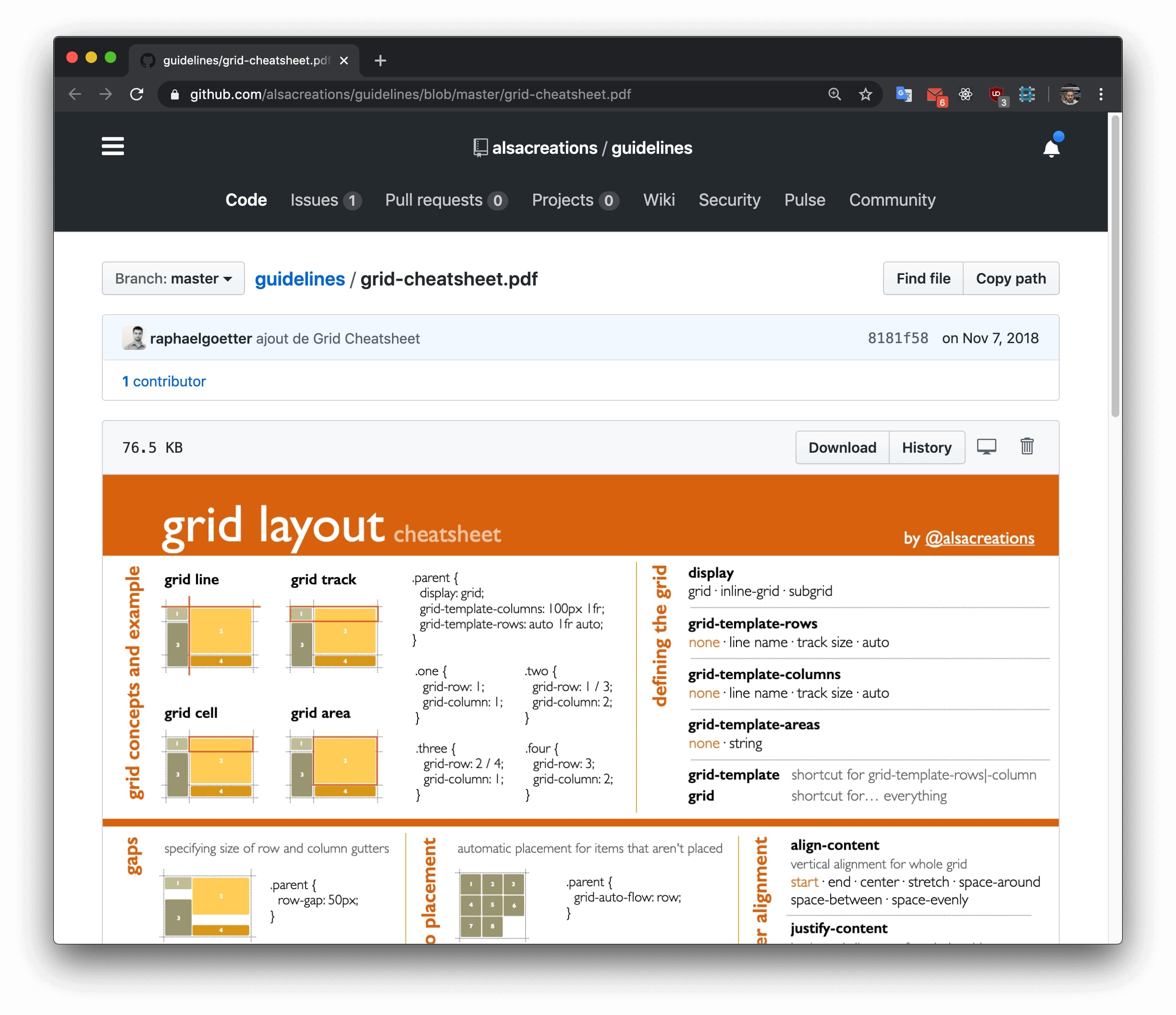
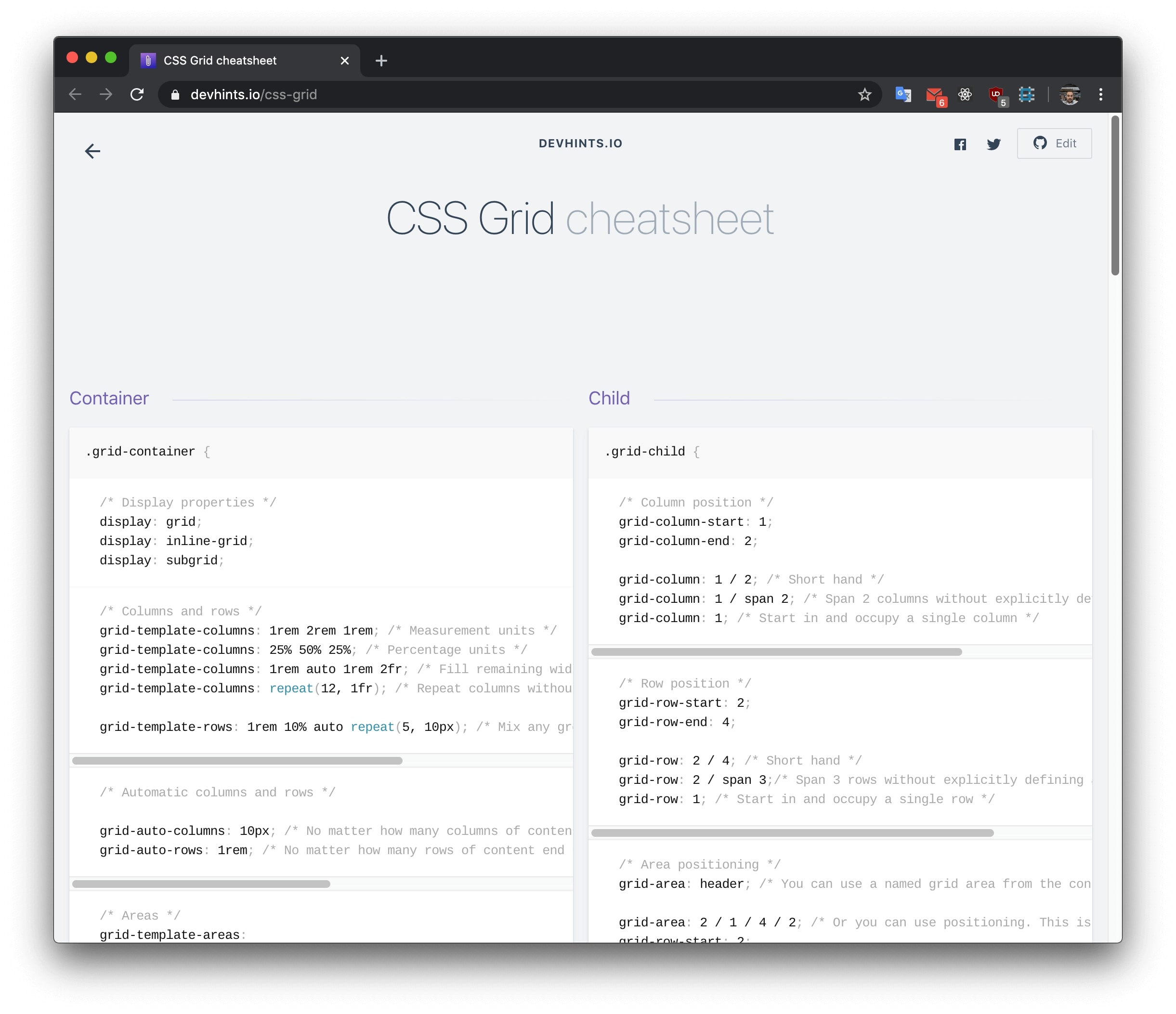
Bu tip sayfalar bize tüm özellikleri bir arada sunarak daha hızlı erişim imkanı verir. Özellikleri hatırlamakta çok sorun yaşıyorsak çıktısını alıp yakınımızda bir yere asmak mantıklı.

https://github.com/alsacreations/guidelines/blob/master/grid-cheatsheet.pdf


https://www.cheatography.com/idvali/cheat-sheets/css-grid/

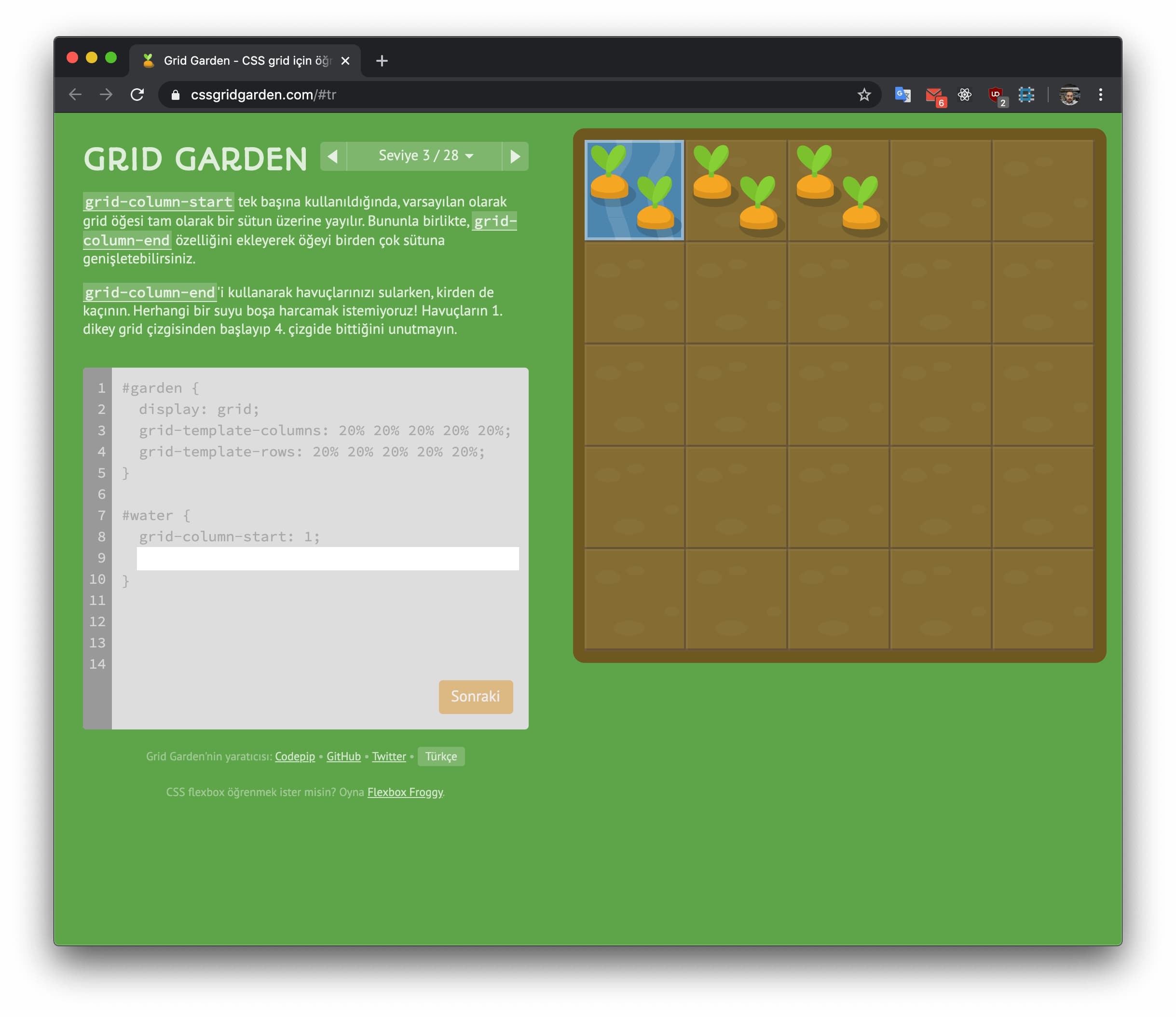
Grid oyunları
Oyun olarak cssgridgarden’ı denedim. Özellik hatırlama konusunda çok iyi bence.

https://www.gridcritters.com/ Ücretli

Kaynaklar
- https://www.smashingmagazine.com/2017/12/grid-inspector/
- https://scotch.io/tutorials/debugging-css-grid-with-firefox-dev-tools
- https://www.youtube.com/watch?v=16enLRDbOyY (Announcing CSS Grid & the Firefox Grid Inspector Tool)
- http://grid.malven.co/
- https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Examine_grid_layouts
- https://www.quackit.com/css/grid/tutorial/inspect_a_grid.cfm
- https://mozilladevelopers.github.io/playground/css-grid/03-firefox-devtools
- https://www.mozilla.org/en-US/developer/css-grid/
- https://www.joomlashack.com/blog/joomla-news/css-grid-additional-concepts/
- https://umaar.com/dev-tips/157-css-grid-debugging/
- https://morioh.com/p/caebd9f65e10
- https://www.sitepoint.com/css-grid-generators/
- https://medium.com/better-programming/debug-css-grid-with-firefox-devtools-949f328aab88
- https://gridbyexample.com/learn/2016/12/17/learning-grid-day17/